README.md
1Dynamic max height plugin for jQuery
2========================================
3This is a jQuery plugin to dynamically check a layer height and compare it to a custom height value.
4
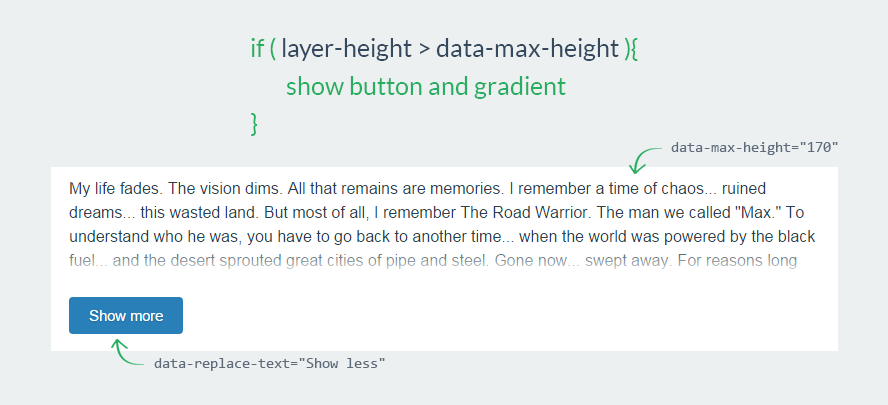
5[](http://joanclaret.github.io/jquery-dynamic-max-height/)
6
7- Configure `max-height` via data attribute
8- Button appears only in if `item-height` > `max-height`
9- Configure "show more / show less" messages via data attributes
10- Animate via CSS transitions (best performance)
11
12Online demo
13-----------
14[DEMO](http://joanclaret.github.io/jquery-dynamic-max-height)
15
16How to use?
17-----------
18
19### Javascript
20Include the ```jquery.dynamicmaxheight.min.js``` before your ```</body>``` tag and initialise it:
21
22```html
23 <script src="path/to/file/jquery.dynamicmaxheight.min"></script>
24 <script>
25 $('.dynamic-max-height').dynamicMaxHeight();
26 </script>
27```
28
29
30### HTML
31The plugin depends on the following HTML structure:
32
33```html
34<div class="js-dynamic-height" data-maxheight="70">
35 <div class="dynamic-height-wrap">
36 <p> My life fades. The vision dims. All that remains are memories. I remember a time of chaos... ruined dreams... this wasted land. But most of all, I remember The Road Warrior. The man we called "Max." To understand who he was, you have to go back to another time... when the world was powered by the black fuel... and the desert sprouted great cities of pipe and steel. Gone now... swept away. For reasons long forgotten, two mighty warrior tribes went to war, and touched off a blaze which engulfed them all. Without fuel they were nothing. They'd built a house of straw. The thundering machines sputtered and stopped. Their leaders talked and talked and talked. But nothing could stem the avalanche. Their world crumbled. </p>
37 </div>
38 <button class="js-dynamic-show-hide button" title="Show more" data-replace-text="Show less">Show more</button>
39</div>
40```
41
42### CSS
43Minimal CSS Rules for the plugin:
44
45```css
46.dynamic-height-wrap {
47 overflow: hidden;
48 position: relative;
49 transition: max-height 0.25s ease-in-out;
50 width: 100%;
51}
52
53/* Bottom gradient (optional, but recommended)*/
54.dynamic-height-active .dynamic-height-wrap:before {
55 background: linear-gradient(to bottom, rgba(240,249,255,0) 0%,rgba(255,255,255,1) 100%);
56 bottom: 0;
57 content:'';
58 height: 30px;
59 left: 0;
60 position: absolute;
61 right: 0;
62 z-index: 1;
63}
64
65.dynamic-height-active .dynamic-show-more {
66 display: inline-block;
67}
68
69.dynamic-show-more {
70 display: none;
71}
72```
73
74### Options
75
76| Value|Description|
77| ------- |:---------------------|
78| **data-maxheight** | Change "data-maxheight" in each item to set a different max height value |
79| **data-replace-text** | Change "data-maxheight" in each button to set a custom "show less" message |
80
81
82VanillaJS version
83------
84Looking for a VanillaJS verion? Check out [pinceladasdaweb](https://github.com/pinceladasdaweb/DynamicMaxHeight)'s DynamicMaxHeight in pure Javascript.
85
86License
87-------
88
89 The MIT License (MIT)
90
91 Copyright (c) 2015 Joan Claret
92
93 Permission is hereby granted, free of charge, to any person obtaining a copy
94 of this software and associated documentation files (the "Software"), to deal
95 in the Software without restriction, including without limitation the rights
96 to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
97 copies of the Software, and to permit persons to whom the Software is
98 furnished to do so, subject to the following conditions:
99
100 The above copyright notice and this permission notice shall be included in
101 all copies or substantial portions of the Software.
102
103 THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
104 IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
105 FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
106 AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
107 LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
108 OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
109 THE SOFTWARE.
110
111Thanks
112-------
113Many thanks to [David Panyella](https://github.com/davidpanyella) and [Òscar Casajuana](https://github.com/elboletaire) for help and inspiration.
114
115
116Other useful plugins
117---------------------
118* [Maximum Characters limit warning](https://github.com/JoanClaret/max-char-limit-warning): Get a warning when the max char limit has been exceeded with a jQuery plugin
119* [jcSlider](http://joanclaret.github.io/jcSlider): A responsive slider jQuery plugin with CSS animations
120* [html5 canvas animation](http://joanclaret.github.io/html5-canvas-animation): 3D lines animation with three.js
121* [slide and swipe menu](http://joanclaret.github.io/slide-and-swipe-menu): A sliding swipe menu that works with touchSwipe library.
122